In this age of technology, with screens dominating our lives The appeal of tangible printed materials hasn't faded away. Whatever the reason, whether for education and creative work, or simply adding an element of personalization to your space, Canvasjs Multiple Line Chart are now a useful source. We'll dive into the world "Canvasjs Multiple Line Chart," exploring what they are, how they are, and the ways that they can benefit different aspects of your life.
Get Latest Canvasjs Multiple Line Chart Below

Canvasjs Multiple Line Chart
Canvasjs Multiple Line Chart -
I m working on a React application that uses the CanvasJS library to display multiple line charts I have two or more charts on the same page and I want to implement synchronization for zooming and panning between these charts
Create multiple charts and assign it to specific chart containers where chart is supposed to be rendered like chartContainer1 chartContainer2 and so on And call corresponding chart render method to render the chart like chart1 render chart2 render and so on
Canvasjs Multiple Line Chart provide a diverse array of printable resources available online for download at no cost. They are available in a variety of forms, including worksheets, coloring pages, templates and many more. The great thing about Canvasjs Multiple Line Chart lies in their versatility as well as accessibility.
More of Canvasjs Multiple Line Chart
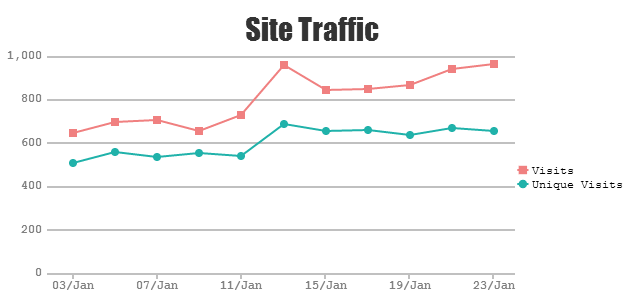
Angular Line Chart With Date Time Axis CanvasJS

Angular Line Chart With Date Time Axis CanvasJS
In this article we will delve into the world of different chart types available in CanvasJS and explore their applications customization options and potential use cases Area Charts Area
It works perfectly fine until I needed it to display more than one Chart at once Right now it just displays the last entry Enerything else is being ignored I tried pretty much everything but simply can t figure out why it wont t work
Canvasjs Multiple Line Chart have garnered immense appeal due to many compelling reasons:
-
Cost-Effective: They eliminate the necessity of purchasing physical copies or costly software.
-
The ability to customize: We can customize printing templates to your own specific requirements for invitations, whether that's creating them making your schedule, or decorating your home.
-
Educational Benefits: Educational printables that can be downloaded for free can be used by students from all ages, making these printables a powerful aid for parents as well as educators.
-
The convenience of Quick access to a plethora of designs and templates will save you time and effort.
Where to Find more Canvasjs Multiple Line Chart
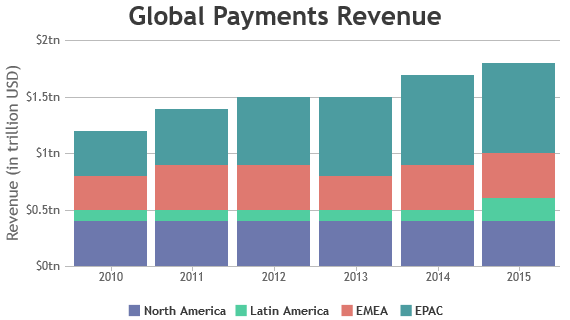
Spring MVC Stacked Column Charts Graphs CanvasJS

Spring MVC Stacked Column Charts Graphs CanvasJS
Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range You can either use Numeric Category or Date Time Axis for the graph Line charts are responsive interactive customizable integrates easily with Bootstrap other popular Frameworks
In this article we will learn to implement Muti Series charts using Canvas JS plugin Multi Series charts easily visualize multiple data series without the use of additional charts
We hope we've stimulated your curiosity about Canvasjs Multiple Line Chart we'll explore the places you can find these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of Canvasjs Multiple Line Chart suitable for many goals.
- Explore categories like design, home decor, craft, and organization.
2. Educational Platforms
- Educational websites and forums often offer free worksheets and worksheets for printing or flashcards as well as learning tools.
- This is a great resource for parents, teachers or students in search of additional sources.
3. Creative Blogs
- Many bloggers share their creative designs and templates, which are free.
- The blogs covered cover a wide variety of topics, that includes DIY projects to planning a party.
Maximizing Canvasjs Multiple Line Chart
Here are some new ways how you could make the most use of Canvasjs Multiple Line Chart:
1. Home Decor
- Print and frame stunning artwork, quotes or decorations for the holidays to beautify your living spaces.
2. Education
- Use free printable worksheets to build your knowledge at home either in the schoolroom or at home.
3. Event Planning
- Design invitations for banners, invitations and other decorations for special occasions such as weddings and birthdays.
4. Organization
- Get organized with printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
Canvasjs Multiple Line Chart are a treasure trove of practical and innovative resources for a variety of needs and hobbies. Their accessibility and versatility make these printables a useful addition to your professional and personal life. Explore the many options of Canvasjs Multiple Line Chart today and uncover new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables for free really for free?
- Yes they are! You can print and download these resources at no cost.
-
Can I use the free printables in commercial projects?
- It is contingent on the specific usage guidelines. Always verify the guidelines provided by the creator before using their printables for commercial projects.
-
Are there any copyright concerns when using printables that are free?
- Some printables may contain restrictions concerning their use. Make sure you read the terms and condition of use as provided by the designer.
-
How can I print Canvasjs Multiple Line Chart?
- Print them at home with printing equipment or visit a local print shop for the highest quality prints.
-
What software will I need to access printables at no cost?
- The majority of PDF documents are provided in PDF format. They is open with no cost software, such as Adobe Reader.
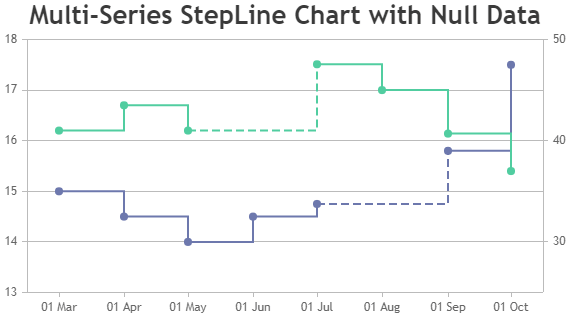
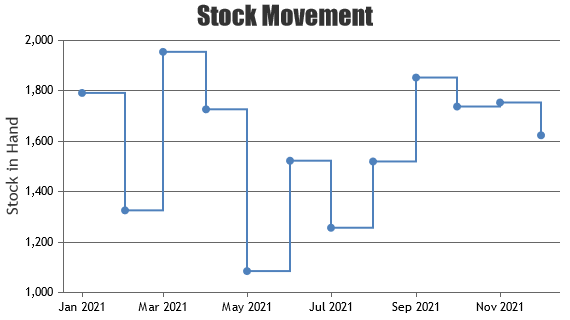
Python Multi Series Step Line Chart CanvasJS

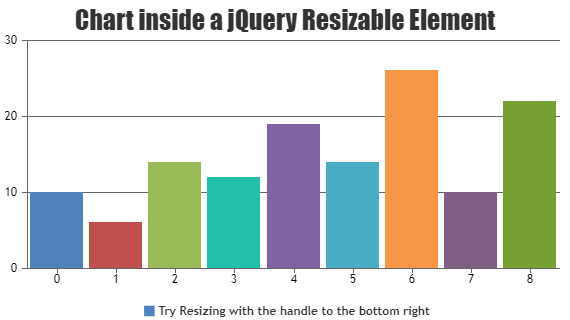
JQuery Charts Graphs Inside Resizable Container CanvasJS

Check more sample of Canvasjs Multiple Line Chart below
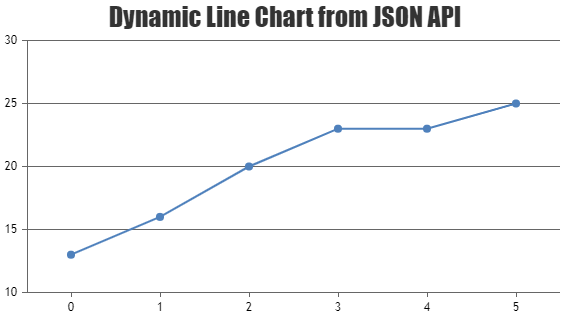
Python Dynamic Line Charts CanvasJS

Rotate Line Chart CanvasJS Charts

JQuery Charts Graphs With Multiple Axes CanvasJS

Angular Step Line Charts Graphs CanvasJS

Angular Multi Series Charts Graphs CanvasJS

Vue js Range Bar Charts Graphs CanvasJS


https://canvasjs.com › docs › charts › how-to › render...
Create multiple charts and assign it to specific chart containers where chart is supposed to be rendered like chartContainer1 chartContainer2 and so on And call corresponding chart render method to render the chart like chart1 render chart2 render and so on

https://canvasjs.com › docs › charts › multi-series-charts
Overview Showing Multi Series Data in Chart You can add more than one dataSeries element to data Array in order to create Multi Series charts Using type property of dataSeries you can define how it should be rendered column line area bar bubble point stackedArea stackedColumn etc
Create multiple charts and assign it to specific chart containers where chart is supposed to be rendered like chartContainer1 chartContainer2 and so on And call corresponding chart render method to render the chart like chart1 render chart2 render and so on
Overview Showing Multi Series Data in Chart You can add more than one dataSeries element to data Array in order to create Multi Series charts Using type property of dataSeries you can define how it should be rendered column line area bar bubble point stackedArea stackedColumn etc

Angular Step Line Charts Graphs CanvasJS

Rotate Line Chart CanvasJS Charts

Angular Multi Series Charts Graphs CanvasJS

Vue js Range Bar Charts Graphs CanvasJS

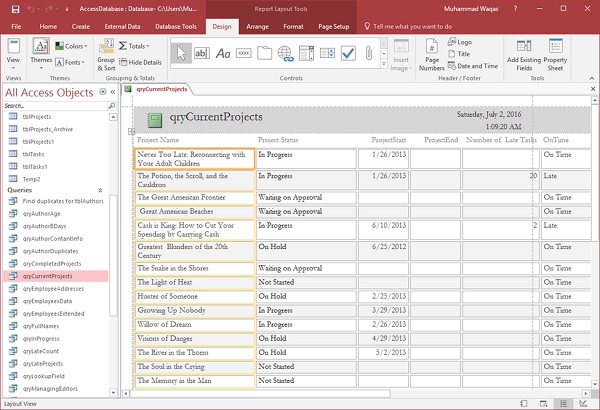
First Class Ms Access Chart Multiple Series How To Add A Trendline On

How To Add Dynamic Multiple Line In Y Axis CanvasJS Charts

How To Add Dynamic Multiple Line In Y Axis CanvasJS Charts

JSP Range Area Charts Graphs CanvasJS