In this age of technology, with screens dominating our lives yet the appeal of tangible printed objects hasn't waned. No matter whether it's for educational uses, creative projects, or just adding the personal touch to your area, How To Give Border To Whole Page In Html are now a useful source. The following article is a take a dive deeper into "How To Give Border To Whole Page In Html," exploring what they are, how to locate them, and how they can improve various aspects of your lives.
Get Latest How To Give Border To Whole Page In Html Below

How To Give Border To Whole Page In Html
How To Give Border To Whole Page In Html -
Set the style of the borders for different elements h1 border 5px solid red h2 border 4px dotted blue div border double Try it Yourself Definition and Usage The border property is a shorthand property for border width border style required border color
Example Demonstration of the different border styles p dotted border style dotted p dashed border style dashed p solid border style solid p double border style double p groove border style groove p ridge border style ridge p inset border style inset p outset border style outset p none border style none
The How To Give Border To Whole Page In Html are a huge assortment of printable, downloadable materials that are accessible online for free cost. These printables come in different types, like worksheets, coloring pages, templates and more. The attraction of printables that are free lies in their versatility and accessibility.
More of How To Give Border To Whole Page In Html
Please Help Me Create A Page Border In HTML

Please Help Me Create A Page Border In HTML
Div height 12 5rem width 12 5rem border 12px solid border radius 50 margin 1rem blue color 3498db black color black position relative z index 1000 red color ca2e2e yellow color ffa600 green color 19a019 container display flex align items center justify content center transform
Syntax css style border solid width style border 2px dotted style color border outset f33 width style color border medium dashed green Global values border inherit border initial border revert border revert layer
The How To Give Border To Whole Page In Html have gained huge popularity due to a variety of compelling reasons:
-
Cost-Efficiency: They eliminate the necessity of purchasing physical copies of the software or expensive hardware.
-
Individualization You can tailor the design to meet your needs such as designing invitations, organizing your schedule, or decorating your home.
-
Educational Impact: The free educational worksheets offer a wide range of educational content for learners of all ages. This makes them a valuable device for teachers and parents.
-
Simple: Quick access to a variety of designs and templates reduces time and effort.
Where to Find more How To Give Border To Whole Page In Html
Gambar 97 Background Cover All Page Css HD Background ID

Gambar 97 Background Cover All Page Css HD Background ID
Basic border styles border width width border top width border right width border bottom width border left width border color color New Examples Section See all of this code stuff in action and play around with it h2 border style dashed border width 3px border left width 10px border right width 10px border color red
Here s a though pretty hacky working solution https jsfiddle 2shj75f7 I used body height 100 not only on html and a ghost element styled as follows bottom 0 position fixed height 30px width 100 background yellow
Since we've got your interest in printables for free and other printables, let's discover where they are hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer an extensive collection of How To Give Border To Whole Page In Html for various purposes.
- Explore categories like design, home decor, crafting, and organization.
2. Educational Platforms
- Educational websites and forums usually provide free printable worksheets, flashcards, and learning tools.
- Ideal for parents, teachers and students looking for extra sources.
3. Creative Blogs
- Many bloggers provide their inventive designs and templates free of charge.
- The blogs covered cover a wide range of interests, from DIY projects to party planning.
Maximizing How To Give Border To Whole Page In Html
Here are some ways of making the most of How To Give Border To Whole Page In Html:
1. Home Decor
- Print and frame gorgeous art, quotes, or festive decorations to decorate your living areas.
2. Education
- Print worksheets that are free to build your knowledge at home also in the classes.
3. Event Planning
- Design invitations, banners as well as decorations for special occasions such as weddings or birthdays.
4. Organization
- Keep track of your schedule with printable calendars for to-do list, lists of chores, and meal planners.
Conclusion
How To Give Border To Whole Page In Html are an abundance of fun and practical tools that can meet the needs of a variety of people and pursuits. Their access and versatility makes them a fantastic addition to both personal and professional life. Explore the vast world of printables for free today and unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables actually free?
- Yes you can! You can print and download the resources for free.
-
Can I use free printing templates for commercial purposes?
- It's based on the terms of use. Always read the guidelines of the creator prior to printing printables for commercial projects.
-
Do you have any copyright concerns when using printables that are free?
- Certain printables might have limitations regarding their use. Be sure to read the terms and regulations provided by the author.
-
How can I print How To Give Border To Whole Page In Html?
- Print them at home with either a printer at home or in a local print shop to purchase better quality prints.
-
What program must I use to open printables that are free?
- Most PDF-based printables are available in PDF format. These can be opened using free software such as Adobe Reader.
How To Add A Bottom Border In Word types Of Charts The Bottom Border
:max_bytes(150000):strip_icc()/BordersandShadingDialogBox-5b083b79a474be0037ace592.jpg)
How To Set Image Border In HTML YouTube

Check more sample of How To Give Border To Whole Page In Html below
How Do You Put A Border Around Text In Canva WebsiteBuilderInsider

How To Create Border And Outline In HTML CSS YouTube

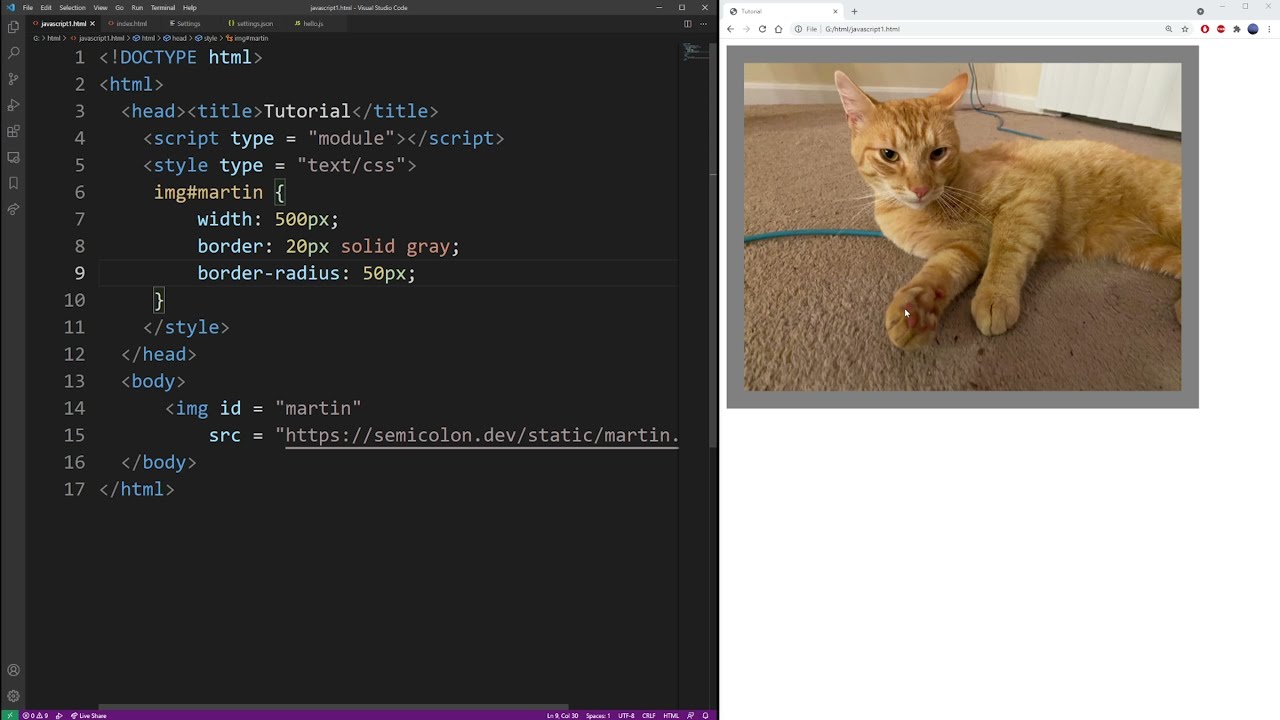
How To Add Border To HTML Image img Tag Using CSS Style YouTube

How To Create A CSS Border TheSassWay

Border Image Not Repeating When One Value Is Specified It Applies

How To Create Borders By Using CSS In HTML Part 1 3 YouTube


https://www.w3schools.com/css/css_border.asp
Example Demonstration of the different border styles p dotted border style dotted p dashed border style dashed p solid border style solid p double border style double p groove border style groove p ridge border style ridge p inset border style inset p outset border style outset p none border style none

https://www.html-easy.com/learn/how-to-add-a-border-in-html
This will apply a 3 pixel thick black solid border to all images on your page But what if you want different borders for different items That s where classes come into play This div has a red border And then in your css file red border border 2px dashed red
Example Demonstration of the different border styles p dotted border style dotted p dashed border style dashed p solid border style solid p double border style double p groove border style groove p ridge border style ridge p inset border style inset p outset border style outset p none border style none
This will apply a 3 pixel thick black solid border to all images on your page But what if you want different borders for different items That s where classes come into play This div has a red border And then in your css file red border border 2px dashed red

How To Create A CSS Border TheSassWay

How To Create Border And Outline In HTML CSS YouTube

Border Image Not Repeating When One Value Is Specified It Applies

How To Create Borders By Using CSS In HTML Part 1 3 YouTube

Incredible How To Create Borders On Canva Idea In 2022 Typography Art

How To Put A Border Around A Picture In Word 2007 Printable Templates

How To Put A Border Around A Picture In Word 2007 Printable Templates

Css Border Styles Web Zone YouTube