In the age of digital, where screens rule our lives however, the attraction of tangible printed materials isn't diminishing. No matter whether it's for educational uses, creative projects, or simply to add some personal flair to your space, How To Use Css Grid are now a useful source. We'll take a dive into the sphere of "How To Use Css Grid," exploring their purpose, where to find them and how they can improve various aspects of your life.
Get Latest How To Use Css Grid Below

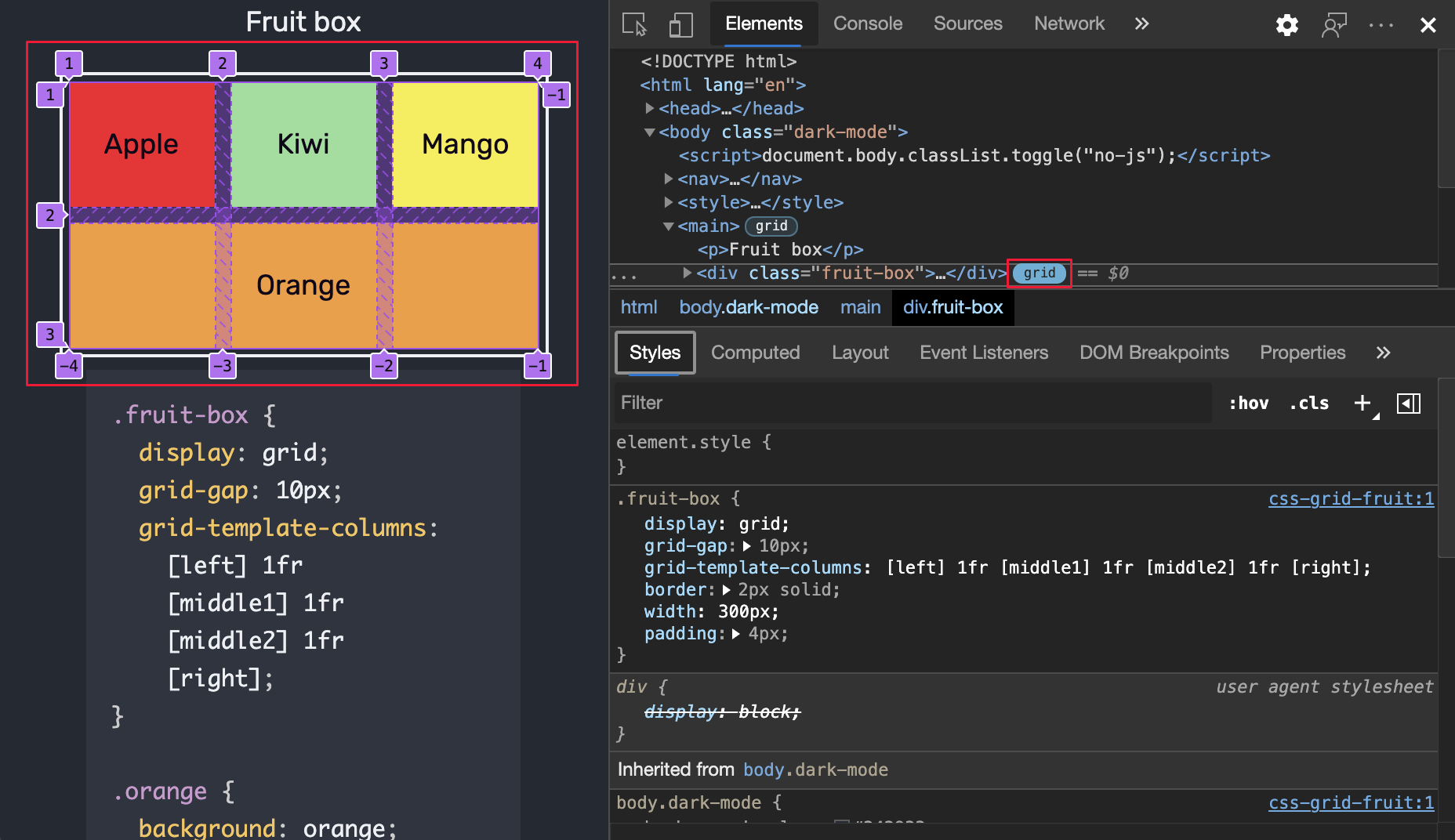
How To Use Css Grid
How To Use Css Grid -
CSS Grid Handbook Complete Guide to Grid Containers and Grid Items CSS Grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile tablet and desktop devices This tutorial discusses everything you need to know to use CSS Grid like a pro
Grid Layout The CSS Grid Layout Module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning
Printables for free cover a broad assortment of printable material that is available online at no cost. These resources come in various kinds, including worksheets templates, coloring pages and much more. The great thing about How To Use Css Grid is their flexibility and accessibility.
More of How To Use Css Grid
Make A Grid Of Boxes In CSS 2020 YouTube

Make A Grid Of Boxes In CSS 2020 YouTube
Today we re going to learn CSS Grid properties so that you can make your own responsive websites I ll explain how each of Grid s properties work along with a CheatSheet that covers everything you can do with Grid Let s go Table of Contents CSS Grid Architecture CSS Grid Chart Grid Parent Properties grid template columns
Having decided on the grid that your design needs you can use CSS grid layout to create it We ll look at the basic features of grid layout first and then explore how to create a simple grid system for your project
Printables for free have gained immense recognition for a variety of compelling motives:
-
Cost-Effective: They eliminate the requirement to purchase physical copies or expensive software.
-
Modifications: Your HTML0 customization options allow you to customize printing templates to your own specific requirements in designing invitations planning your schedule or even decorating your house.
-
Educational Worth: These How To Use Css Grid are designed to appeal to students of all ages, making them a valuable resource for educators and parents.
-
Affordability: Instant access to an array of designs and templates will save you time and effort.
Where to Find more How To Use Css Grid
Web Layouts How To Use CSS Grid And Flex To Create A Responsive Web

Web Layouts How To Use CSS Grid And Flex To Create A Responsive Web
Follow these simple examples to learn how CSS Grid allows us to easily lay out elements on a page to create a range of flexible layouts
With CSS grid we can create amazing layouts and create responsive web pages seamlessly Herein lies the power and relevance of the CSS grid layout system being able to use it to design layouts for mobile first web apps and responsive websites that cut across different browsers
If we've already piqued your curiosity about How To Use Css Grid Let's take a look at where you can find these gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of How To Use Css Grid for various needs.
- Explore categories such as furniture, education, organizing, and crafts.
2. Educational Platforms
- Forums and websites for education often offer free worksheets and worksheets for printing Flashcards, worksheets, and other educational materials.
- Great for parents, teachers and students in need of additional sources.
3. Creative Blogs
- Many bloggers offer their unique designs and templates, which are free.
- These blogs cover a broad selection of subjects, everything from DIY projects to party planning.
Maximizing How To Use Css Grid
Here are some fresh ways ensure you get the very most use of printables that are free:
1. Home Decor
- Print and frame stunning art, quotes, and seasonal decorations, to add a touch of elegance to your living spaces.
2. Education
- Use printable worksheets for free to help reinforce your learning at home, or even in the classroom.
3. Event Planning
- Design invitations and banners and decorations for special occasions such as weddings, birthdays, and other special occasions.
4. Organization
- Keep track of your schedule with printable calendars including to-do checklists, daily lists, and meal planners.
Conclusion
How To Use Css Grid are an abundance of creative and practical resources that can meet the needs of a variety of people and preferences. Their availability and versatility make these printables a useful addition to both professional and personal life. Explore the wide world of How To Use Css Grid now and open up new possibilities!
Frequently Asked Questions (FAQs)
-
Do printables with no cost really absolutely free?
- Yes, they are! You can download and print the resources for free.
-
Can I download free printables in commercial projects?
- It depends on the specific rules of usage. Always verify the guidelines provided by the creator before using printables for commercial projects.
-
Are there any copyright problems with How To Use Css Grid?
- Some printables may have restrictions in their usage. Make sure to read the terms and conditions set forth by the creator.
-
How do I print printables for free?
- You can print them at home using the printer, or go to any local print store for superior prints.
-
What software is required to open printables that are free?
- The majority of printables are in PDF format, which can be opened using free software like Adobe Reader.
What Is A Css Grid Mobile Legends

Css Grid A Simple Layout Design Tutorial Gambaran

Check more sample of How To Use Css Grid below
A Comprehensive Guide To Using Css Grid Css Grid Css Grid Layouts Hot

Css3 Menu Float Beeasl

HOW TO USE CSS GRID LAYOUT VS INLINE GRID USING HTML CSS YouTube

Okta Developer

How To Use CSS Grid Brothers Who Code

How To Create A Perfect CSS Grid On Your Website Sample Layouts


https://www.w3schools.com/css/css_grid.asp
Grid Layout The CSS Grid Layout Module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning

https://www.freecodecamp.org/news/how-to-use-css-grid-layout
In this tutorial we ll go through how to use the CSS grid layout First we ll learn what CSS Grid is and what it s meant to do Then we ll go through the features of CSS grid reasons why we should study it and the benefits it brings to our projects
Grid Layout The CSS Grid Layout Module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning
In this tutorial we ll go through how to use the CSS grid layout First we ll learn what CSS Grid is and what it s meant to do Then we ll go through the features of CSS grid reasons why we should study it and the benefits it brings to our projects

Okta Developer

Css3 Menu Float Beeasl

How To Use CSS Grid Brothers Who Code

How To Create A Perfect CSS Grid On Your Website Sample Layouts

How To Use CSS Grid Template Rows Property With HTML

How To Use Css Grid Layout Grid Properties Explained With Examples

How To Use Css Grid Layout Grid Properties Explained With Examples

How To Create An Image Gallery With Css Grid Css Grid Css Grid Vrogue