In this digital age, in which screens are the norm yet the appeal of tangible printed products hasn't decreased. Be it for educational use for creative projects, simply to add an individual touch to the area, How To Use Css Selector In Selenium are now a useful source. For this piece, we'll take a dive through the vast world of "How To Use Css Selector In Selenium," exploring what they are, how to locate them, and ways they can help you improve many aspects of your lives.
Get Latest How To Use Css Selector In Selenium Below

How To Use Css Selector In Selenium
How To Use Css Selector In Selenium -
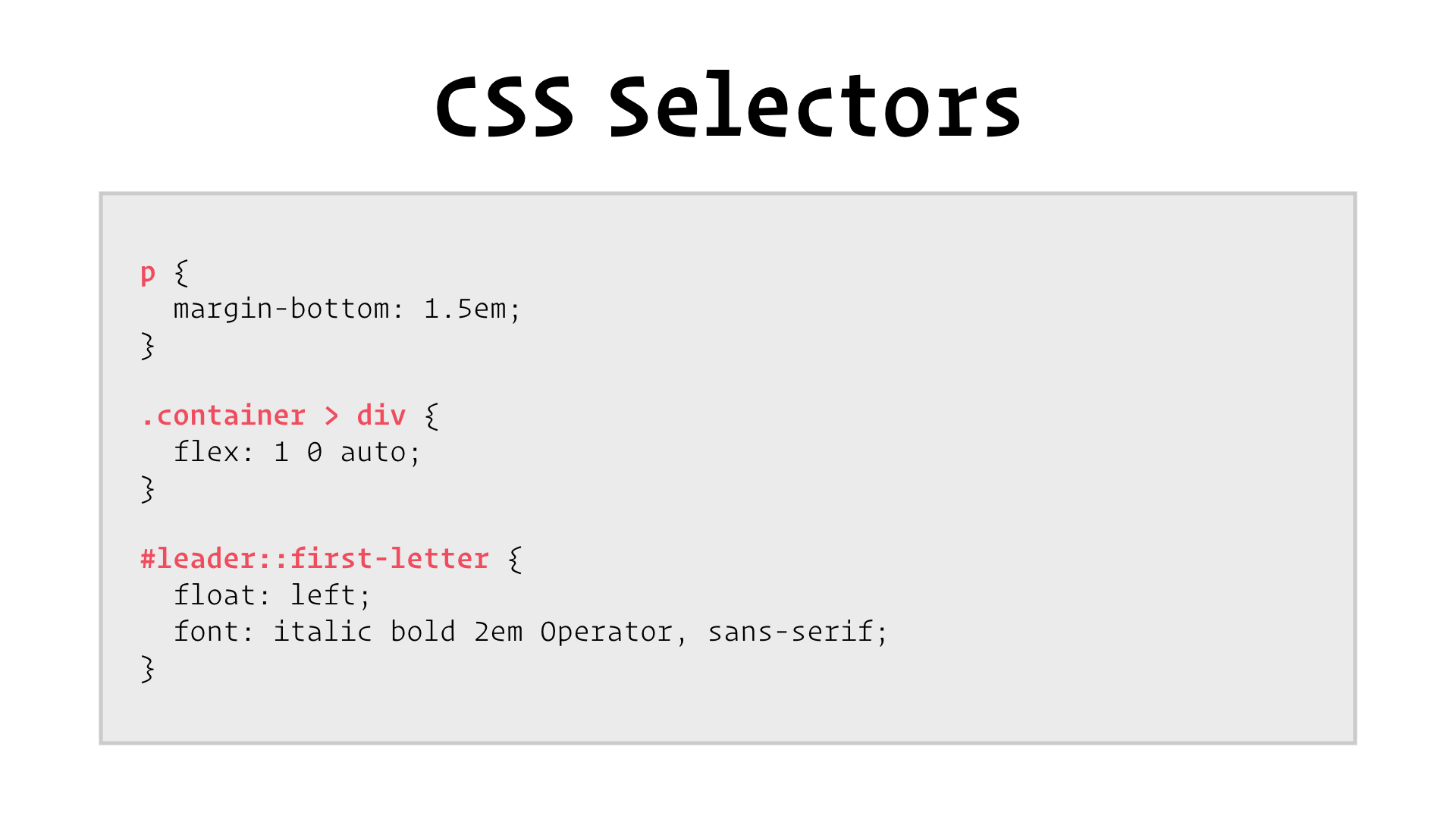
We can use css selector locator strategy to identify the element on the page If the element has an id we create the locator as css id Otherwise the format we follow is css attribute value
CSS Selectors are one of the locator strategies offered by Selenium to identify the web elements The CSS Selectors mainly use the character sequence pattern which identifies the web elements based on their HTML structure
How To Use Css Selector In Selenium offer a wide collection of printable materials online, at no cost. They come in many forms, like worksheets templates, coloring pages, and much more. The value of How To Use Css Selector In Selenium is in their versatility and accessibility.
More of How To Use Css Selector In Selenium
Complete Guide To Write Dynamic CSS Selector In Selenium

Complete Guide To Write Dynamic CSS Selector In Selenium
CSS Selectors in Selenium are string patterns used to identify an element based on a combination of HTML tag id class and attributes
To find an HTML Element by CSS Selector using Selenium in Python call find element method and pass By CSS SELECTOR as the first argument and the CSS selector string of the HTML Element we need to find as the second argument
Print-friendly freebies have gained tremendous popularity for several compelling reasons:
-
Cost-Effective: They eliminate the need to purchase physical copies or expensive software.
-
customization: Your HTML0 customization options allow you to customize the templates to meet your individual needs whether it's making invitations making your schedule, or decorating your home.
-
Educational Benefits: Free educational printables offer a wide range of educational content for learners from all ages, making the perfect tool for parents and educators.
-
Affordability: You have instant access an array of designs and templates helps save time and effort.
Where to Find more How To Use Css Selector In Selenium
CSS Selector In Selenium WebDriver CSS Selector In Selenium YouTube

CSS Selector In Selenium WebDriver CSS Selector In Selenium YouTube
CSS in Selenium allows matching a partial string and thus deriving a very interesting feature to create CSS Selectors using substrings Based on the mechanism used to match the substring three ways exist to create CSS Selectors
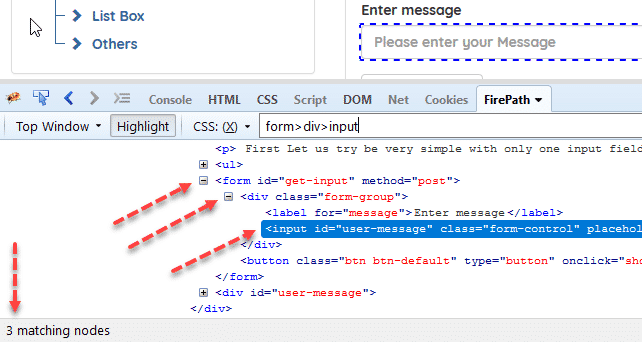
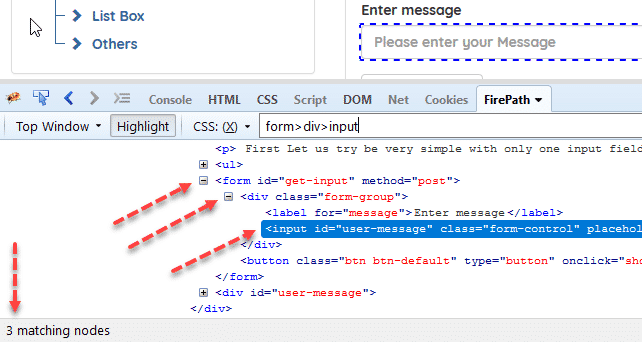
Basic Syntax 1 Using Absolute Path CSS Selector You should use sign to reach an element directly Note For XPath we use sign for this Example Syntax form div input 2 Using Non Absolute Path CSS Selector You should use white space between tags to locate the element Use for class and for id Example
We hope we've stimulated your curiosity about How To Use Css Selector In Selenium Let's find out where you can get these hidden gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a huge selection of printables that are free for a variety of purposes.
- Explore categories such as decorations for the home, education and craft, and organization.
2. Educational Platforms
- Forums and websites for education often provide free printable worksheets with flashcards and other teaching tools.
- Ideal for parents, teachers, and students seeking supplemental sources.
3. Creative Blogs
- Many bloggers share their imaginative designs and templates at no cost.
- The blogs covered cover a wide selection of subjects, that includes DIY projects to party planning.
Maximizing How To Use Css Selector In Selenium
Here are some unique ways ensure you get the very most of printables for free:
1. Home Decor
- Print and frame gorgeous artwork, quotes, as well as seasonal decorations, to embellish your living areas.
2. Education
- Use printable worksheets from the internet to build your knowledge at home either in the schoolroom or at home.
3. Event Planning
- Design invitations for banners, invitations and decorations for special events such as weddings and birthdays.
4. Organization
- Keep your calendars organized by printing printable calendars with to-do lists, planners, and meal planners.
Conclusion
How To Use Css Selector In Selenium are an abundance with useful and creative ideas for a variety of needs and preferences. Their accessibility and versatility make they a beneficial addition to the professional and personal lives of both. Explore the endless world of How To Use Css Selector In Selenium today to unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are printables available for download really for free?
- Yes, they are! You can download and print these materials for free.
-
Can I make use of free templates for commercial use?
- It's all dependent on the conditions of use. Always review the terms of use for the creator before using printables for commercial projects.
-
Do you have any copyright concerns with How To Use Css Selector In Selenium?
- Some printables may contain restrictions on their use. Make sure to read the conditions and terms of use provided by the creator.
-
How do I print How To Use Css Selector In Selenium?
- You can print them at home with your printer or visit a print shop in your area for the highest quality prints.
-
What program do I need to open printables that are free?
- Many printables are offered in PDF format. These can be opened using free software like Adobe Reader.
Intro Of CSS Code4mk Organization

What Is CSS Selector In Selenium

Check more sample of How To Use Css Selector In Selenium below
What Are CSS Selectors And How They Are Used In Selenium

CSS Selectors In Selenium 17 Tactics And Examples

10 CSS Selectors That Will Boost Your Coding Skills

CSS Selector In Selenium Locate Elements With Examples BrowserStack

Perch No Bussola Falange Css Div Attributes Karpela

CSS Selector In Selenium


https://www.toolsqa.com/selenium-webdriver/css-selectors-in-selenium
CSS Selectors are one of the locator strategies offered by Selenium to identify the web elements The CSS Selectors mainly use the character sequence pattern which identifies the web elements based on their HTML structure

https://www.seleniumeasy.com/selenium-tutorials/...
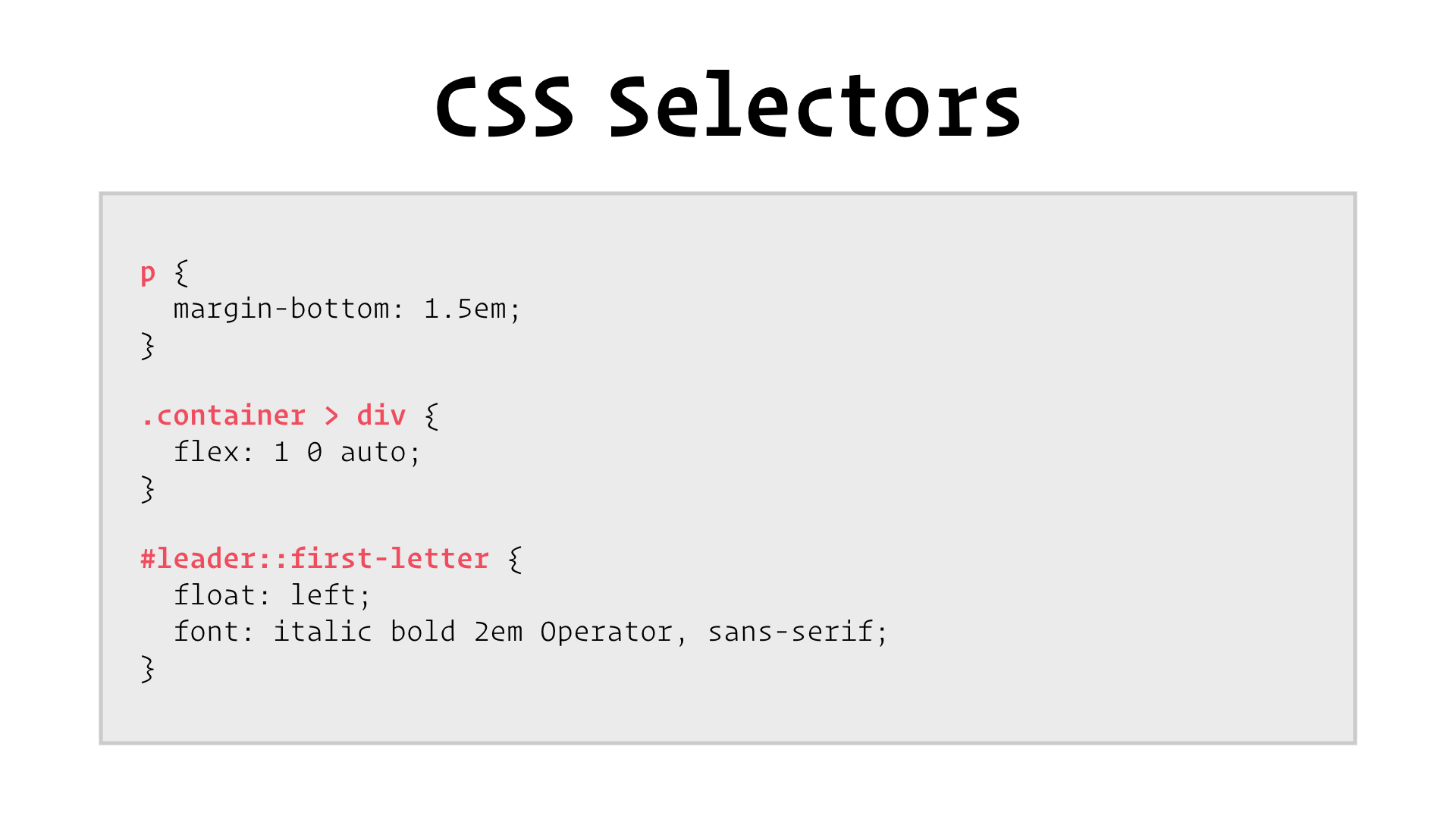
The CSS class selector matches elements based on the contents of their class attribute In the below example primary btn is class attribute value Example 1 css primary btn Example 2 css btn primary btn Example 3 css submit primary btn The above can be written like below in selenium
CSS Selectors are one of the locator strategies offered by Selenium to identify the web elements The CSS Selectors mainly use the character sequence pattern which identifies the web elements based on their HTML structure
The CSS class selector matches elements based on the contents of their class attribute In the below example primary btn is class attribute value Example 1 css primary btn Example 2 css btn primary btn Example 3 css submit primary btn The above can be written like below in selenium

CSS Selector In Selenium Locate Elements With Examples BrowserStack

CSS Selectors In Selenium 17 Tactics And Examples

Perch No Bussola Falange Css Div Attributes Karpela

CSS Selector In Selenium

Complete Guide To Write Dynamic CSS Selector In Selenium

CSS Selectors Learn Different Types Of Selectors In CSS TutorialBrain

CSS Selectors Learn Different Types Of Selectors In CSS TutorialBrain

Using CSS Selectors In Selenium The Official 360logica Blog