In a world when screens dominate our lives yet the appeal of tangible printed objects isn't diminished. No matter whether it's for educational uses project ideas, artistic or simply to add personal touches to your space, Canvasjs Graph Line are now a vital source. For this piece, we'll dive into the sphere of "Canvasjs Graph Line," exploring the different types of printables, where to locate them, and how they can enrich various aspects of your life.
Get Latest Canvasjs Graph Line Below

Canvasjs Graph Line
Canvasjs Graph Line - Canvasjs Graph Line, Canvasjs Chart Line Color, Canvasjs Chart Line, Canvasjs Line Chart Data Points, Canvasjs Line Chart Width, Canvasjs Line Chart Label, Canvasjs Line Chart Thickness, Canvasjs Line Chart Php, Line Graph Tips, Line Graph Information
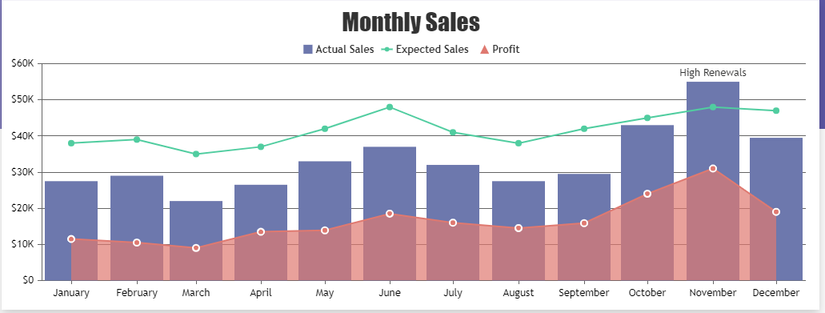
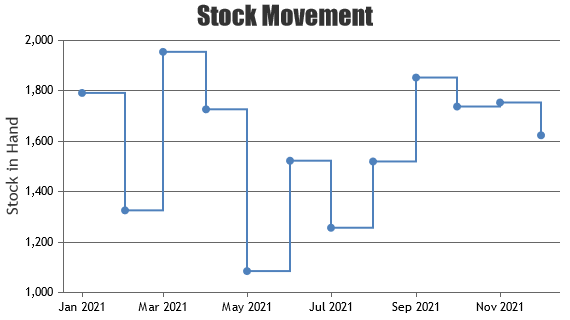
Step line charts use horizontal and vertical lines creating a step like appearance while spline charts use curves CanvasJS allows you to customize these
Multiple Axes Logarithmic Axes StockChart Dynamic Chart Light 1 Light 2 Dark 1 Dark 2 CanvasJS supports 30 JavaScript Charts including line column bar spline area pie doughnut stock charts etc and
Printables for free cover a broad variety of printable, downloadable materials online, at no cost. These resources come in various designs, including worksheets templates, coloring pages, and much more. The benefit of Canvasjs Graph Line is their flexibility and accessibility.
More of Canvasjs Graph Line
Create Charts With CanvasJS ITZone

Create Charts With CanvasJS ITZone
Depiction of various chart elements supported by CanvasJS including Title Axis Index Labels Legend Interlaced Colors Grid Lines ToolTip etc
Courses In this article we will learn to implement Muti Series charts using Canvas JS plugin Multi Series charts easily visualize multiple data series without the
Canvasjs Graph Line have garnered immense popularity due to a myriad of compelling factors:
-
Cost-Efficiency: They eliminate the need to buy physical copies of the software or expensive hardware.
-
Modifications: There is the possibility of tailoring the templates to meet your individual needs when it comes to designing invitations and schedules, or decorating your home.
-
Educational Impact: Printing educational materials for no cost provide for students from all ages, making them a great instrument for parents and teachers.
-
The convenience of Instant access to various designs and templates helps save time and effort.
Where to Find more Canvasjs Graph Line
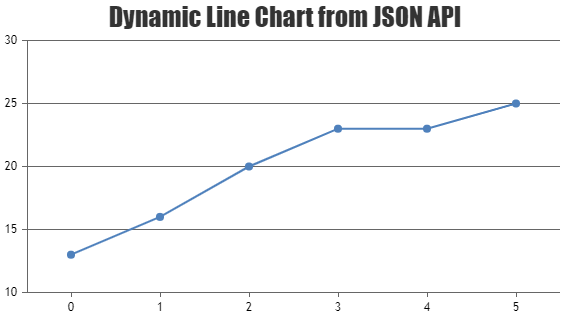
Python Dynamic Line Charts CanvasJS

Python Dynamic Line Charts CanvasJS
About External Resources You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS
JQuery Charting Plugin lets you add interactive charts graphs to your web page with just a few lines of code Charts are responsive integrate easily with Bootstrap popular
After we've peaked your interest in Canvasjs Graph Line, let's explore where you can find these elusive gems:
1. Online Repositories
- Websites such as Pinterest, Canva, and Etsy offer a vast selection with Canvasjs Graph Line for all goals.
- Explore categories such as decorating your home, education, management, and craft.
2. Educational Platforms
- Forums and websites for education often provide free printable worksheets including flashcards, learning tools.
- Great for parents, teachers, and students seeking supplemental sources.
3. Creative Blogs
- Many bloggers share their imaginative designs and templates, which are free.
- The blogs are a vast spectrum of interests, all the way from DIY projects to party planning.
Maximizing Canvasjs Graph Line
Here are some unique ways that you can make use of printables that are free:
1. Home Decor
- Print and frame gorgeous art, quotes, or seasonal decorations that will adorn your living areas.
2. Education
- Use free printable worksheets for teaching at-home also in the classes.
3. Event Planning
- Create invitations, banners, and decorations for special occasions such as weddings or birthdays.
4. Organization
- Stay organized with printable calendars checklists for tasks, as well as meal planners.
Conclusion
Canvasjs Graph Line are a treasure trove of innovative and useful resources for a variety of needs and interests. Their access and versatility makes them an essential part of your professional and personal life. Explore the world of Canvasjs Graph Line right now and unlock new possibilities!
Frequently Asked Questions (FAQs)
-
Are the printables you get for free completely free?
- Yes, they are! You can download and print the resources for free.
-
Can I make use of free printables for commercial use?
- It is contingent on the specific conditions of use. Always verify the guidelines of the creator before using printables for commercial projects.
-
Do you have any copyright violations with printables that are free?
- Some printables could have limitations on their use. You should read the terms of service and conditions provided by the designer.
-
How can I print printables for free?
- Print them at home with either a printer at home or in an area print shop for top quality prints.
-
What software must I use to open printables at no cost?
- A majority of printed materials are with PDF formats, which can be opened with free software like Adobe Reader.
JavaScript Library For Creating Graphs And Charts CanvasJS

Angular Step Line Charts Graphs CanvasJS

Check more sample of Canvasjs Graph Line below
Building CanvasJS Graph Datapoints In PHP Loop MySQL Backend YouTube

Rotate Line Chart CanvasJS Charts

Graph With Nodemcu CanvasJS YouTube

How To Make Dynamic Chart In PHP Using CanvasJS GeeksforGeeks

Angular Line Charts Graphs CanvasJS

Vue js Line Charts Graphs CanvasJS


https:// canvasjs.com
Multiple Axes Logarithmic Axes StockChart Dynamic Chart Light 1 Light 2 Dark 1 Dark 2 CanvasJS supports 30 JavaScript Charts including line column bar spline area pie doughnut stock charts etc and

https:// canvasjs.com /docs
Your First Chart using JavaScript in under 5 minutes This tutorial will help you get started with CanvasJS JavaScript Charting Library using basic JavaScript HTML Each section explains some Chart
Multiple Axes Logarithmic Axes StockChart Dynamic Chart Light 1 Light 2 Dark 1 Dark 2 CanvasJS supports 30 JavaScript Charts including line column bar spline area pie doughnut stock charts etc and
Your First Chart using JavaScript in under 5 minutes This tutorial will help you get started with CanvasJS JavaScript Charting Library using basic JavaScript HTML Each section explains some Chart

How To Make Dynamic Chart In PHP Using CanvasJS GeeksforGeeks

Rotate Line Chart CanvasJS Charts

Angular Line Charts Graphs CanvasJS

Vue js Line Charts Graphs CanvasJS

JavaScript Line Charts CanvasJS

How To Add Dynamic Multiple Line In Y Axis CanvasJS Charts

How To Add Dynamic Multiple Line In Y Axis CanvasJS Charts

Canvasjs Chart Won t Render Using Jsonresult Data In Razor Pages